Pangolin笔记
最近有个大作业,需要写个界面,显示用C++的Opencv实现的一些效果
久有耳闻Pangolin,打算用它试试实现,顺便入个门
但是最终因为他的控件只有竖直方向排版(也可能是我了解不深),而且我也没有解决中文乱码的问题
没法满足需求,最终还是打算用QT做,记录一下学习过程
使用Pangolin的感觉就是资料太少了,只有一些零零碎碎的demo
Pangolin的笔记以注释的形式写在代码里(有些不用使用的代码注释掉了作为备忘)
main.cpp
#include <pangolin/pangolin.h>
#include <opencv2/opencv.hpp>
#define pix(x) (pangolin::Attach::Pix(x)) //方便以像素定义画面尺寸
//窗口大小
const short WINDOWS_WIDTH = 640;
const short WINDOWS_HEIGTH = 480;
//上侧选择栏大小
const short TOP_SELECTION_WIDTH = WINDOWS_WIDTH;
const short TOP_SELECTION_HEIGHT = 35;
//左侧选择栏大小
const short LEFT_SELECTION_WIDTH = 128;
const short LEFT_SELECTION_HEIGHT = WINDOWS_HEIGTH - TOP_SELECTION_HEIGHT;
//显示图像大小
const short IMAGE_WIDTH = WINDOWS_WIDTH - LEFT_SELECTION_WIDTH;
const short IMAGE_HEIGHT = WINDOWS_HEIGTH - TOP_SELECTION_HEIGHT;
void function()
{
std::cout << "In the function" << std::endl;
}
int main()
{
//创建窗口 窗口名 宽 高
pangolin::CreateWindowAndBind("Main",WINDOWS_WIDTH,WINDOWS_HEIGTH);
//设置字体样式
// pangolin::GlFont * font = new pangolin::GlFont("../font/simhei.ttf", 60.0);
//打开颜色混合 以及颜色混合方式 省略则字体无法正常显示
// glEnable(GL_BLEND);
// glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
//开启深度测试 窗口中只会绘制面朝相机的那一面像素 绘制3D就要打开
// glEnable(GL_DEPTH_TEST);
//设置相机
// ProjectionMatrix指定内参 (高 宽 fx fy cx cy 最近视距 最远视距)
// ModelViewLookAt指定外参 相机所在x,y,z 视点x,y,z 相机轴
// pangolin::OpenGlRenderState camera(
// pangolin::ProjectionMatrix(640,480,420,420,320,320,0.2,100),
// pangolin::ModelViewLookAt(2,0,2, 0,0,0, pangolin::AxisY));
//设置视图
// .SetBounds 设置位置大小属性 分别对应(bottom, top, left, right)的比例 也可以用pangolin::Attach::Pix(x)指定像素
// pangolin::View& camera_view = pangolin::CreateDisplay()
// .SetBounds(0.0, 1.0, 0.0, 1.0, 640.0f/480.0f)
// .SetHandler(new pangolin::Handler3D(camera));
// 左侧选择栏
pangolin::CreatePanel("left_selection").SetBounds(0, pix(LEFT_SELECTION_HEIGHT), 0, pix(LEFT_SELECTION_WIDTH));
pangolin::Var<bool> left_button1("left_selection.Button", false, false);// name 默认值 (toggle为true为选框 为false为按钮)
pangolin::Var<std::function<void(void)>> left_button2("left_selection.function", function);//按钮回调函数
// 顶部选择栏
pangolin::CreatePanel("top_selection").SetBounds(pix(WINDOWS_HEIGTH-TOP_SELECTION_HEIGHT), pix(WINDOWS_HEIGTH), 0, pix(WINDOWS_WIDTH));
pangolin::Var<bool> top_button1("top_selection.Button", false, false);// name 默认值 (toggle为true为选框 为false为按钮)
// 图片
pangolin::View& image_view = pangolin::Display("rgb").SetBounds(0, pix(IMAGE_HEIGHT), pix(WINDOWS_WIDTH - IMAGE_WIDTH), pix(LEFT_SELECTION_WIDTH+IMAGE_WIDTH));// 建立图片视图
pangolin::GlTexture imageTexture(IMAGE_WIDTH,IMAGE_HEIGHT); // 图片容器 width height
cv::Mat image = cv::imread("../test.jpg"); //读取图像
cv::resize(image,image,cv::Size(IMAGE_WIDTH,IMAGE_HEIGHT));
imageTexture.Upload(image.data,GL_BGR,GL_UNSIGNED_BYTE);//将图片放入容器 BGR格式 无符号
while(!pangolin::ShouldQuit()) //如果没退出界面
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 清空颜色和深度缓存
//显示相机
// camera_view.Activate(camera);
if (pangolin::Pushed(left_button1))
{
std::cout << "In Button" << std::endl;
}
//显示图片
// image_view.Activate();
// imageTexture.RenderToViewportFlipY(); // 要翻转y不然图像为上下颠倒 原型为RenderToViewport();
//显示字体
// glColor3f(0.0,0.0,1.0); //RGB 蓝色
// std::string tt = "1234";
// font->Text(tt.c_str()).Draw(200, 200, 0);
pangolin::FinishFrame(); //显示
}
return 0;
}
CMakeLists.txt
cmake_minimum_required(VERSION 2.8)
project(learning_pangolin)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_BUILD_TYPE "Debug")
# 使用opencv
find_package( OpenCV REQUIRED )
find_package( Pangolin REQUIRED )
include_directories(${OpenCV_INCLUDE_DIRS})
add_executable(${PROJECT_NAME}
main.cpp
)
target_link_libraries(${PROJECT_NAME}
${OpenCV_LIBS}
${Pangolin_LIBRARIES}
)
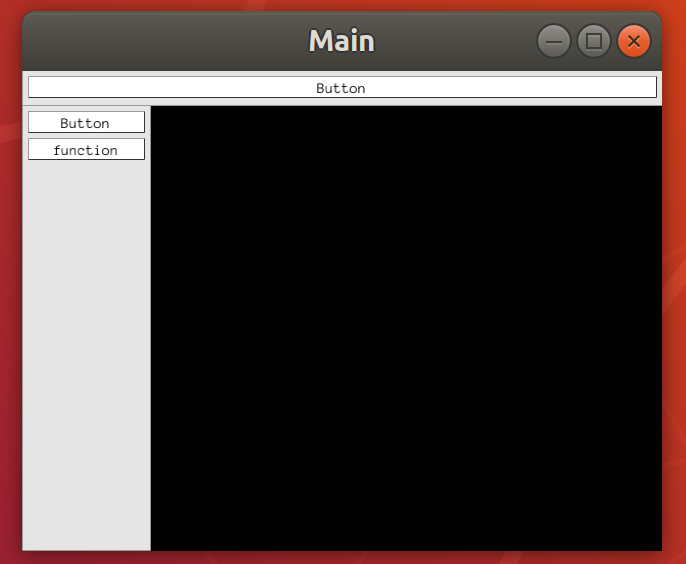
结果如下:

Pangolin中的按钮是绑定在一个控制板panel上的
我的想法是上侧选择栏的按钮横向排列作为界面切换
但是好像Pangolin没有提供,默认按钮绑定panel后就是竖直排列(也就是和panel基本等宽)
如果实在要在上边横向排列按钮的话,应该可以一个按钮一个panel横向排列过去
总结起来就是,我感觉Pangolin适合做一些简单的交互式的3D的可视化
比较适合与类似SLAM可视化等,左边是简单按钮控制一些逻辑,右边是显示3D位姿之类的画面
